上次介紹了小特殊標籤,今天來介紹水平分隔線和用來清楚列點的項目列表清單。那就直接開始吧~
(๑•̀ㅂ•́)و✧
<hr> 水平分隔線用來做為文字段落的焦點或場景的轉換,看起來就像是一條水平分隔線。
例如:<p>第一段文字</p><p>第二段文字</p><hr><p>第三段文字</p>
-> 結果:
相對於成對的起始標籤結束標籤,<hr>則不需要結束標籤。本身沒有內容是一個空元素,就和之前介紹過的<br>一樣。
水平分隔線還可以利用CSS來製作出不同的樣式,可以美化水平分隔線喔!之後談到CSS會再介紹~
<ul>, <ol>, <li>, <dl>, <dt>, <dd> 項目列表清單可建立不同類型的項目列表清單。
<ul>
<ol>
<dl>
<ul>, <li><ul>用來表示一個沒有順序性的列表清單,為列表的容器,而<li>用來描述個別的項目內容。
<ul><li>第一個項目</li><li>第二個項目</li><li>第三個項目</li></ul>

<ol>, <li><ol>用來表示一個有順序性的列表清單,為列表的容器,而<li>用來描述個別的項目內容。
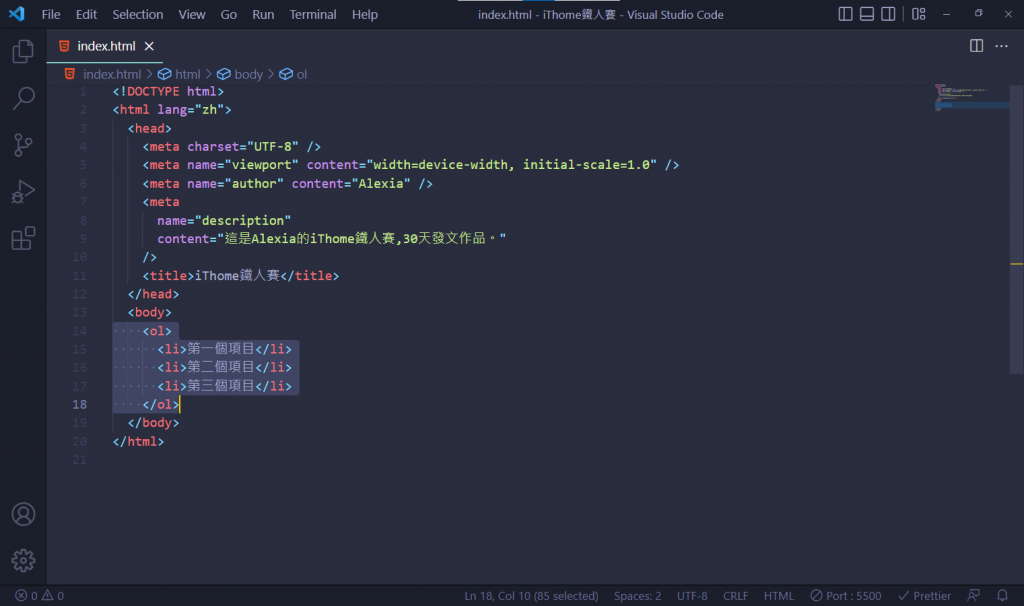
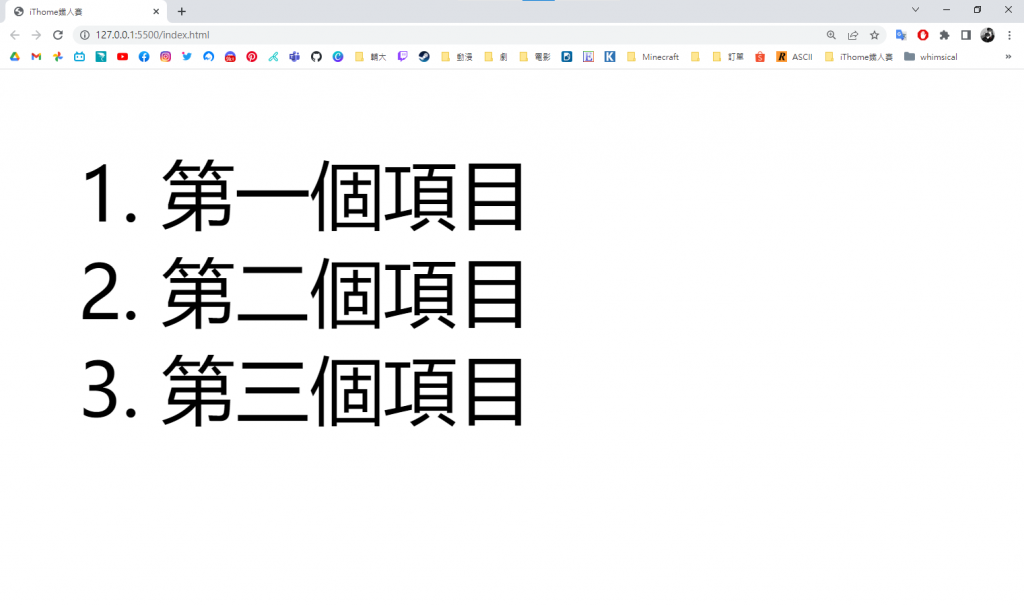
<ol><li>第一個項目</li><li>第二個項目</li><li>第三個項目</li></ol>

<dl>, <dt>, <dd><dl>用來表示一系列的特殊名詞定義,為列表的容器,而<dt>和<dd>用來描述個別的項目內容。其中<dt>用來表示被定義的名詞,<dd>用來表示該名詞的說明解釋。
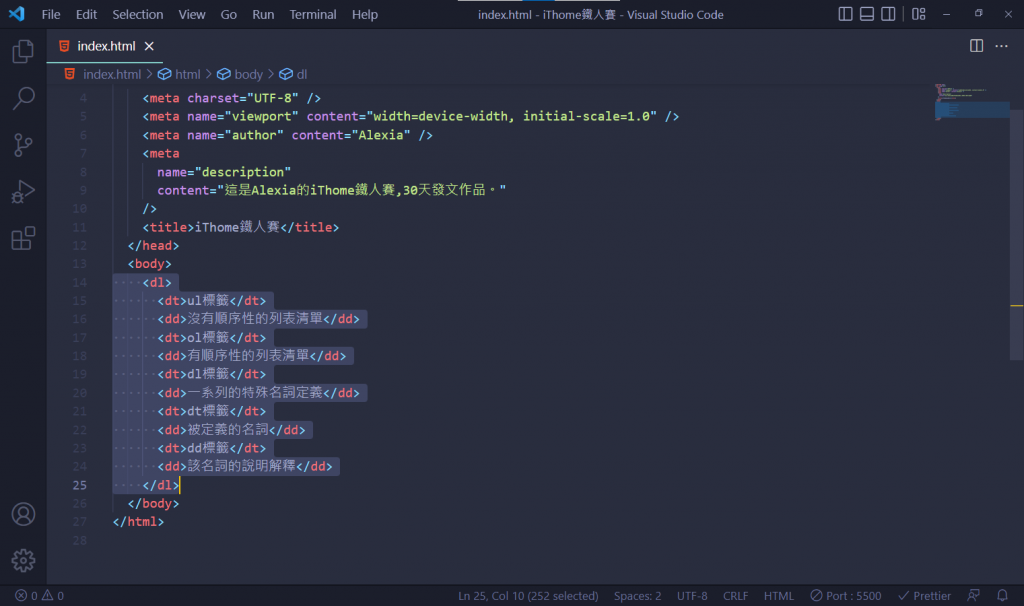
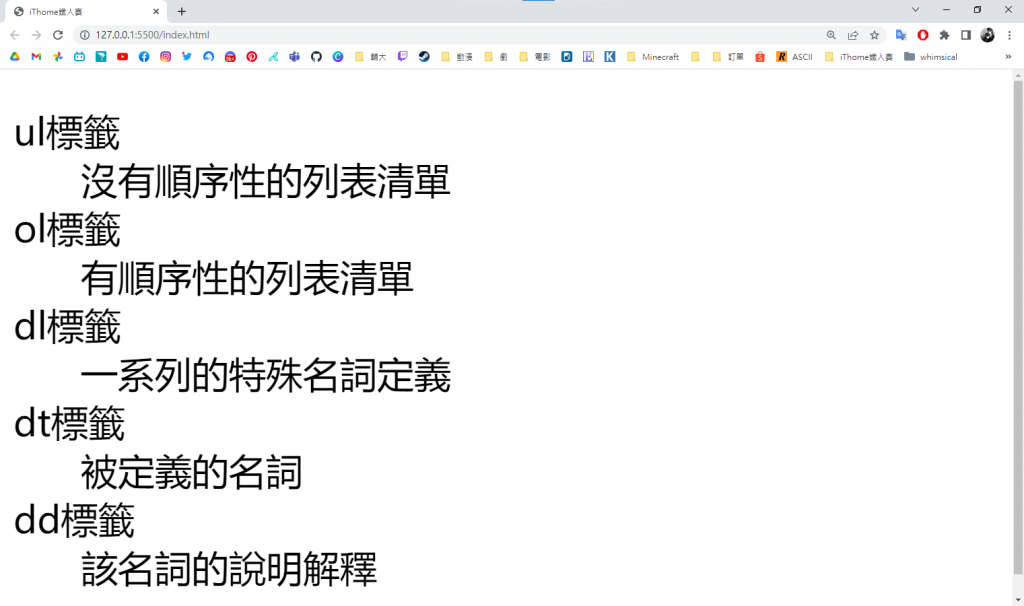
<dl><dt>ul標籤</dt><dd>沒有順序性的列表清單</dd><dt>ol標籤</dt><dd>有順序性的列表清單</dd><dt>dl標籤</dt><dd>一系列的特殊名詞定義</dd><dt>dt標籤</dt><dd>被定義的名詞</dd><dt>dd標籤</dt><dd>該名詞的說明解釋</dd></dl>

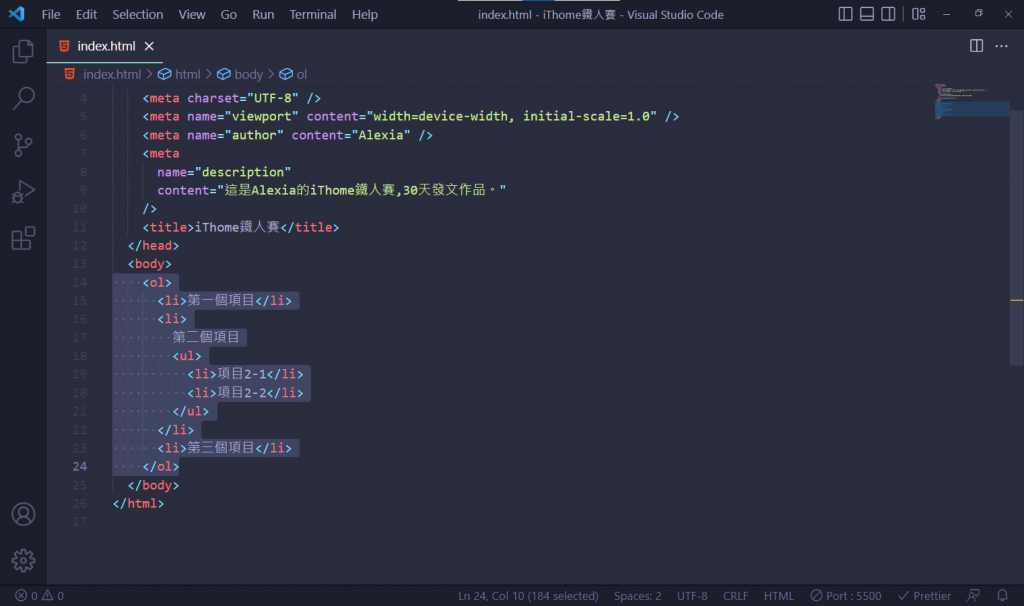
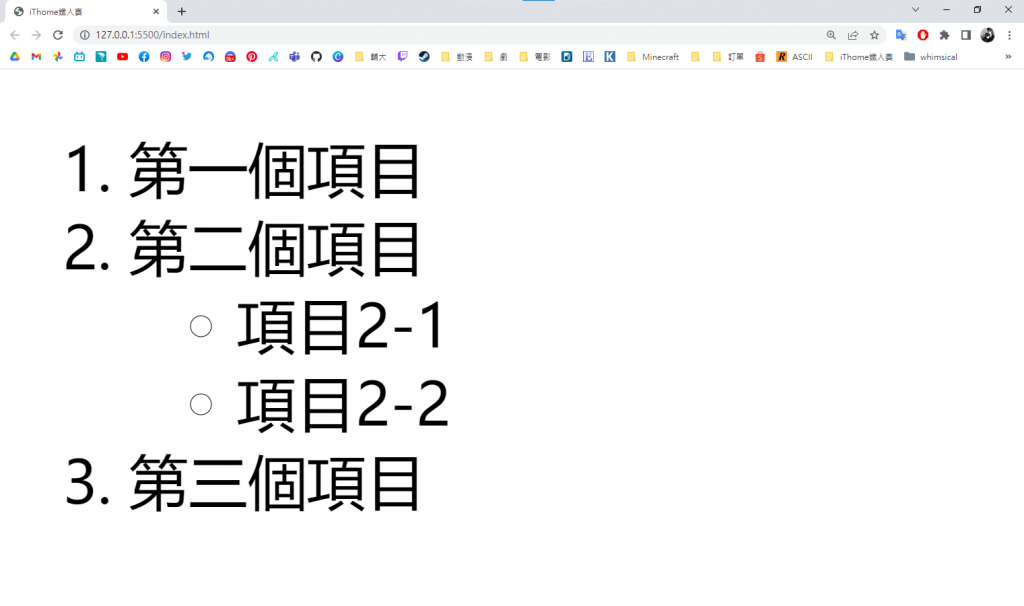
可以在任何一個項目內容<li>裡,加入另外一個獨立的列表,形成一個階層式的列表清單。
<ol><li>第一個項目</li><li><ul><li>項目2-1</li><li>項目2-2</li></ul></li><li>第三個項目</li></ol>

(題外話:英國女王伊莉莎白二世逝世1926-2022,享年96歲。)
「人生艱困,但勇者絕不倒下認輸,而是堅定為更美好的未來奮鬥。」
「When life seems hard, the courageous do not lie down and accept defeat; instead, they are all the more determined to struggle for a better future.」
——英國女王伊莉莎白二世 Elizabeth II——
♛ ♚ ♕ ♔ 敬永遠的女王 ♔ ♕ ♚ ♛
